70以上 bootstrap カレンダー スケジュール 202806-Bootstrap カレンダー スケジュール
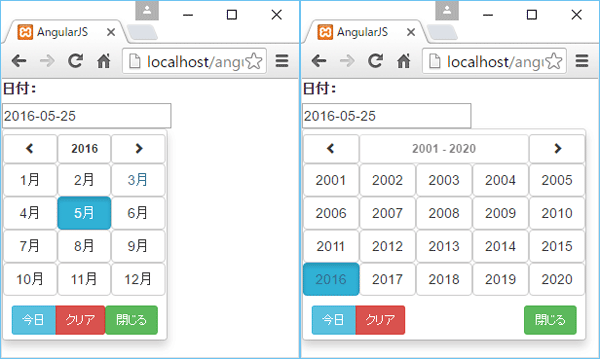
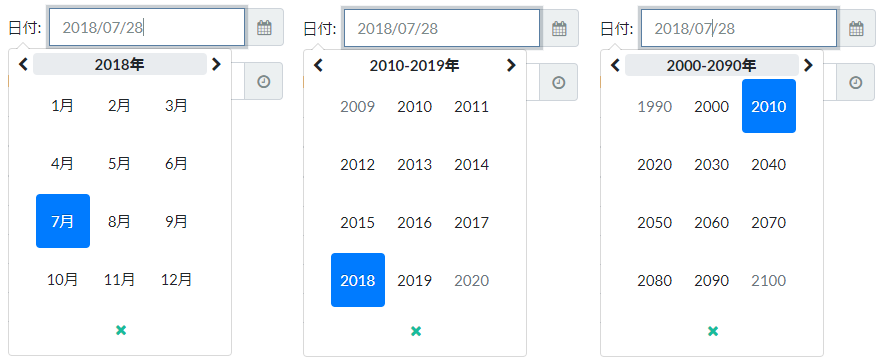
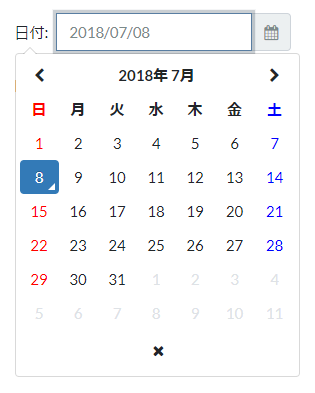
カレンダーのHTML。データを保存しないバージョン。UIのテスト用。 defaultcss, calendarcss, holidayjs, calendarjs, calendar_db_nulljs calendar_cgi_pstorehtml カレンダーのHTML。CGIを通してデータを保存するバージョン。サーバー上でのデータの保存はRubyのpstoreを使う。カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 投稿日 17年6月日 18年8月16日 投稿者 kishiken Bootstrap DatepickerはBootstrapのフレームワークを利用した、日付入力補助プラグインです。 ユーザーがカレンダーから直感的に日付を選ぶことができる、 日付を入力する際のUIとして便利なプラグインです。 今回はよく使われるサンプルとその説明を用意しましWEB上から自由にスケジュールの書き込みを行うことができます。 bootstrapdatepicker を利用して、移動したい年月をワンタッチで入力できます。 前面上部のコントロールボタンの操作により、ワンタッチで「前月」「翌月」「当月」への切替を行うことができ
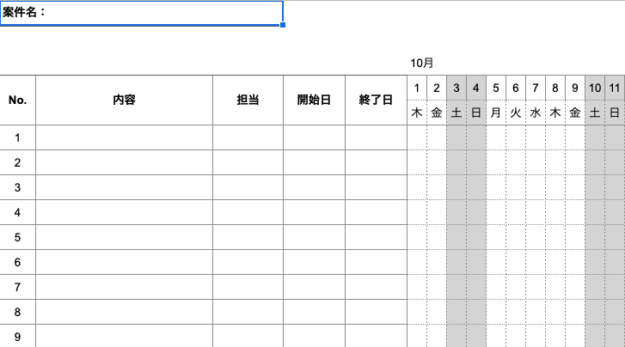
Fullcalendar その1 とりあえずスケジュール表の外枠だけ作ってみた またどこかでctoっぽいことやってる人のブログ
Bootstrap カレンダー スケジュール
Bootstrap カレンダー スケジュール-下記カテゴリー内の "ひどい Bootstrap カレンダー"に関連する他の関連記事を探す #bootstrap カレンダー #bootstrap カレンダー アイコン #bootstrap カレンダー サンプル #bootstrap カレンダー スケジュール #bootstrap カレンダー デザイン #bootstrap カレンダー 年月 #bootstrapBootstrap_datepicker_plus 有難いことに。 Django+Bootstrap4の組合せなら、カレンダー入力をシンプルに実現できる手段があります。 bootstrap_datepicker_plus です。 これを使うには、とりあえずインストールが必要です。 pip install bootstrap_datepicker_plus



Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選
下記コマンドでコンポーネントを作成します。 $ ng generate component datetimepicker コンポーネントを作成したらテンプレート側を下記のように修正し、ベーシックな物で実装します。行っていることは、カレンダーを1週間分の配列を6つ格納したcalendar変数を作成することです。 ddには日付が入っていて、colorには、今日の場合だけtodayが設定されます。 将来、休日などのデータを格納するのに使えると思います。 カレンダービュー// // 日付選択カレンダー dpicMark 'inputtextname$=date, jsdatepicker', // セレクタの指し示す要素をクリックで日付選択カレンダーを利用出来ます dpicConfig { closeText '閉じる', prevText '<前月', nextText '次月>', currentText '今日', monthNames '1月','2月','3月','4月','5月','6月', '7月','8月','9月','10月','11月','12月', monthNamesShort '1月','2月','3月','4月','5
カレンダー実装プラグイン「Bootstrap Calendar」 「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。を削除してみました。 (2)下記のようにDataType (DataTypeDate)を設定しましたが、実行すると単なるテキストボックスになって、カレンダーでpopupセレクトできませんでした。 どうすればカレンダーでセレクタにできますか? DataType ( DataType Date ) DisplayFormat (DataFormatString = " {0yyyy年MM月dd日}" ) Display (Name = "公開日" ) public DateTime ReleaseDate { get;When you only need to include Bootstrap's compiled CSS or JS, you can use jsDelivr See it in action with our simple starter template , or browse the examples to jumpstart your next project You can also choose to include Popper and our JS separately
The simplest way to get started is with FullCalendar's prebuilt bundles and tags Initializing with script tags;For larger projects, it's best to use some type of build systemカレンダーがブラウザーの端にあり、日付の間隔も狭くて分かりにくいですね。 これを CSS でカレンダーらしくしていきましょう。 3 CSS Bootstrap を読み込む 検索、または以下のリンクから Bootstrap3 のサイトを表示します。 https//getbootstrapcom/docs/33/



Ztecnvqbyv3gom


Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo
Calendar 2 リンクもはれて祝祭日もわかる過去未来のカレンダーを生成 NN4, IE4, Gecko, Opera7カレンダーを表示する場所に下記のタグを記述して、 < div id = "calendar" > 実行すると、、、 $(function {$("#calendar")fullCalendar();カレンダーを選ぶときの参考にしてみてはいかがでしょう。 詳細は以下から。 ユニークでクリエイティブな14年カレンダーデザインまとめ Fluid Animals 14 Calendar カラフルな動物イラストを、各月ごとにまとめた素敵カレンダーデザイン。 Shapes Calendar 14



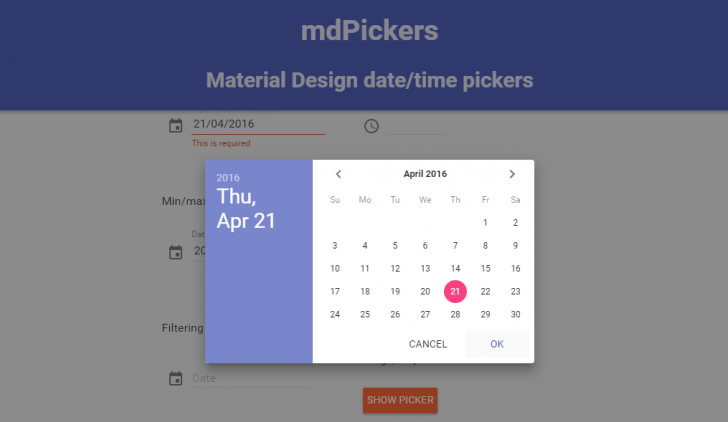
Angularjsアプリで日付 時刻を入力するライブラリ Ui Bootstrap Datepicker Timepicker 1 3 Codezine コードジン



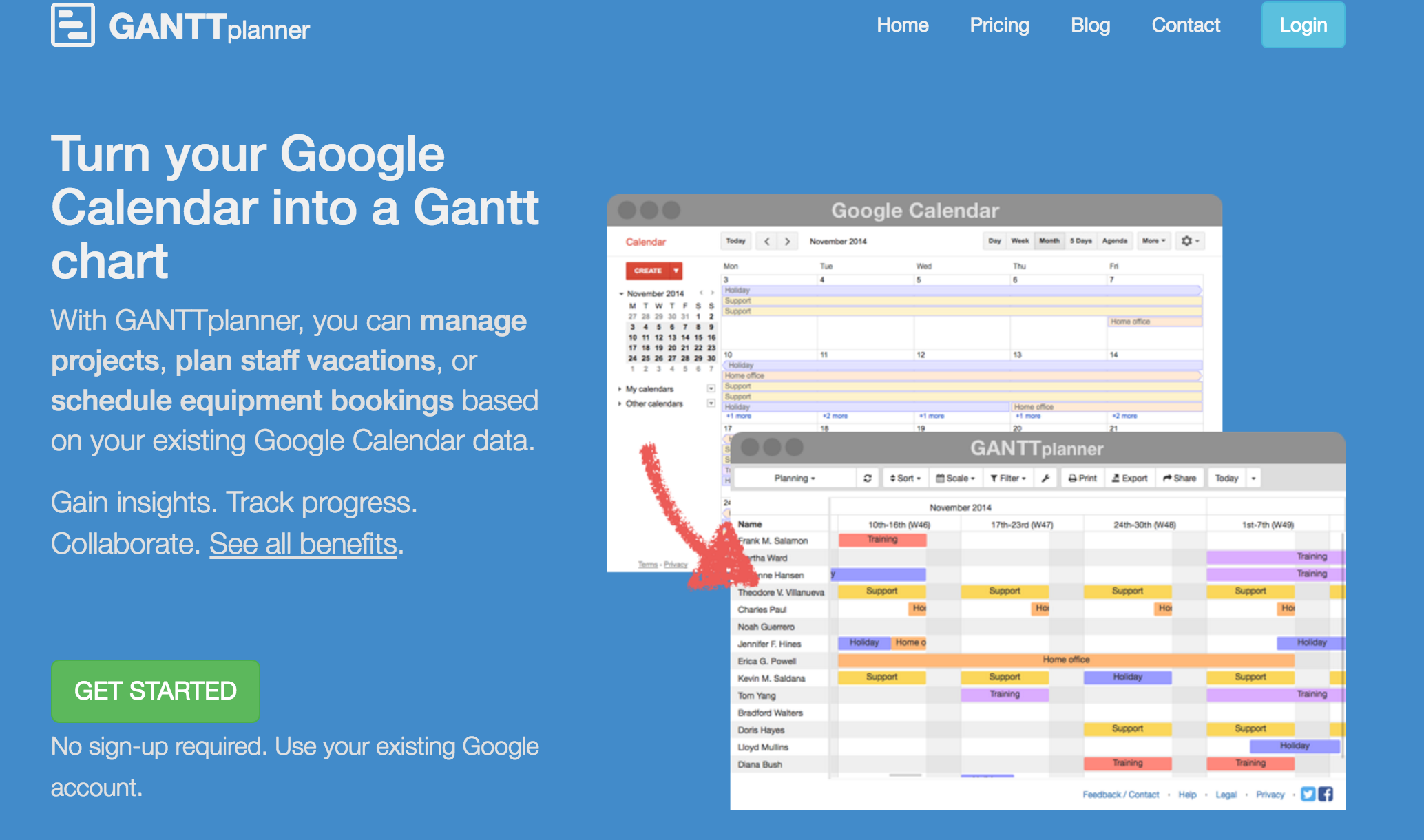
Javascriptのfullcalendarライブラリでガントチャート アールエフェクト
You signed in with another tab or window Reload to refresh your session You signed out in another tab or window Reload to refresh your session to refresh your sessionVar date = moment (date);ちなみに、bootstrapvue はバージョン 25 で bcalendar をリリースする予定だそうです。早ければ 年の夏まではリリースできるとのスケジュールですが、機能や UI などがまだわかりませんが、bootstrap の作品は期待できるに違いないでしょう。



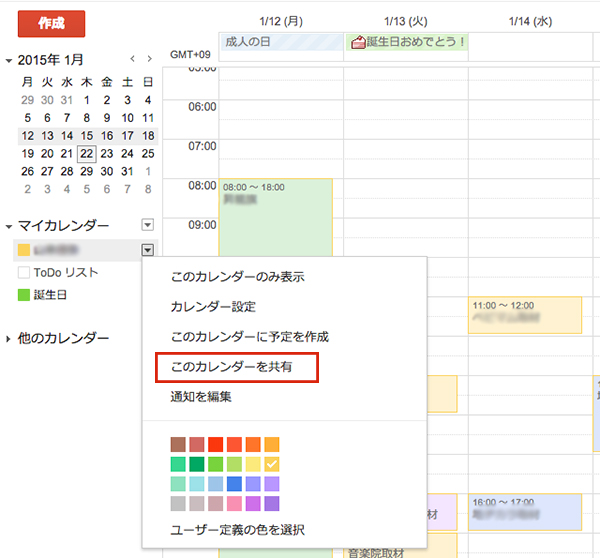
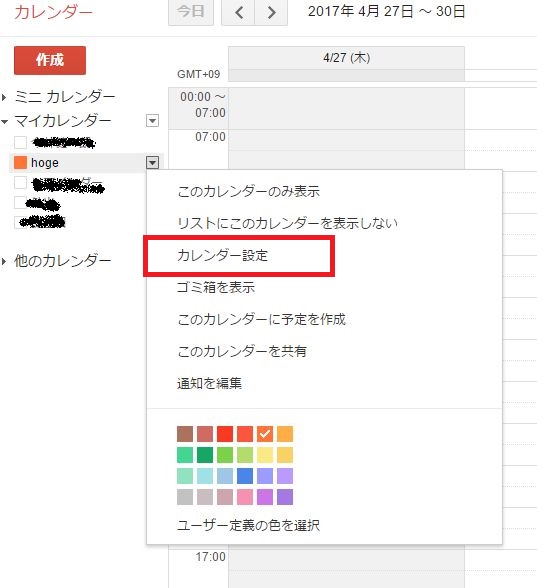
Googleカレンダーの活用方法をまとめました



マーケティング おすすめの年間販促カレンダー 販売促進カレンダー まとめ Onocom
Params 'start' = dateformat ('YYYYMMDD HHmmss');IgScheduler コントロールは、時間範囲および関連アクティビティを表示し、管理するスケジュール ソリューションを提供します。 このサンプルは CTP 機能を使用しています。UX IndigoDesign 3ステップでデザインから画面コードを生成できるアプリケーションデザインプラットフォーム IndigoDesign Desktop プロトタイプの迅速な構築、コラボレーションの実現、ユーザビリティ テストの実施を可能にする UX デザイン ツール



Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニアブログ



実際の業務で大活躍 フリーで使えるガントチャート10選 Techacademyマガジン
図1 単位ごとのカレンダー切り替えボタン 画面右上の 日 をクリックすると、日単位のカレンダーが表示されます。 日単位のカレンダーでは、指定した日付の詳細なスケジュールを確認することができ一例ですが、自分はdropに下記のように書き、サーバーサイドで送られてきたtitle、start、endを元にeventの登録を行なっています。 drop function (date, jsEvent, ui, resourceId) { var params = new Object ();カレンダーフォーム表示|AngularでWebサイト作成 Angularの学習の為に、AngularでWebサイトを作ってみることにしました(Angularのバージョンは436です)。 適宜作業内容をまとめていきます。 基本的な部分は公式チュートリアルなどを参考にしながら進めています。 今回は、入力フォームで


Camph Net で利用している技術 Camphor Tech Blog



Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニアブログ
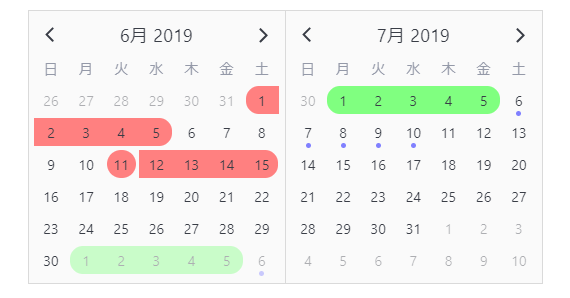
Bootstrapdatetimepicker について 「bootstrapdatetimepicker」は日付入力欄をカレンダー形式で入力するためのjQueryプラグインです。 日付だけでなく日付時刻・時刻のみの入力にも対応しています。 2つの入力欄に開始・終了の役割を設定して、矛盾のない状態になるよう制御をする機能もあります。 ※ 日付と時刻の切り替えはカレンダーと時計のアイコンをクリックしますカレンダー、アジェンダ、予約システムなどがこのプラグインが非常に役立つ場面です。Bootstrapなどの他のフレームワークと統合することもできます。 22 ReadRemainingjs 「光陰矢の如し」ということわざがあります。Search the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking for



Datepickerを日本語化 祝日対応 スマホ対応する Javascript Symmetric Web開発ブログ



Phpを使ってgoogleカレンダーにフォームから予定を登録してみる
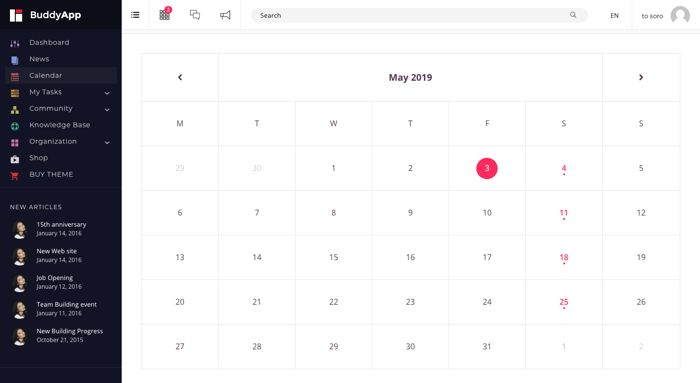
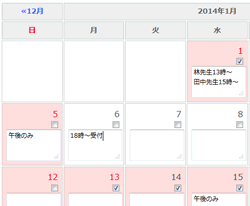
Params 'title' = thisinnerText;Bootstrap を始めるのに役立つ, 使い方のベストプラクティスを示した最新のコンポーネントおよびテンプレートです。 フォトギャラリーやポートフォリオに利用できるシンプルなワンページテンプレートです。 カスタムしたヘッダーとフッター, および Cards で作られた価格ページのサンプルです。 Form とそのバリデーションの特徴を知ることができるチェックアウトNov 11, 13 · jQueryプラグイン「Zabuto Calendar」 このプラグインでは、大人気のCSSフレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。 JSON形式のデータを使って、カレンダー上にスケジュールを追加することができます。 追加したスケジュールはカレンダー上で色が変わり、クリックすると内容をポップアップすることもできます。 便利! スポン



美しく機能的な日付入力 時刻入力を実装できるjsライブラリまとめ Wordpressのための便利帳



Github Ryokky59 Comitrace Sns型スケジュール共有アプリ
Sep 18, 17 · Laravel 55 The provider and Calendar alias will be registered automatically You will also need to include fullcalendario's files in your HTML Usage Creating Events Using event() The simpliest way to create an event is to pass the event information to Calendarevent() $ event = \ Calendar event ( "Valentine's Day", //event title true, //full day event?Fullsized, drag & drop event calendar in JavaScript npm install @fullcalendar/react npm install @fullcalendar/daygrid import React from 'react' import FullCalendar from '@fullcalendar/react' import dayGridPlugin from '@fullcalendar/daygrid' export const DemoApp = => ( )JQuery プラグイン「Zabuto Calendar」このプラグインでは、大人気のCSS フレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。 JSON 形式のデータを使って、カレンダー上にスケジュールを追加することができます。



Googleカレンダーの活用方法をまとめました



無料ダウンロード Bootstrap カレンダー スケジュール あなたのための花の画像



Calendar Ui



Schedule Template In Css And Javascript Codyhouse



Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン



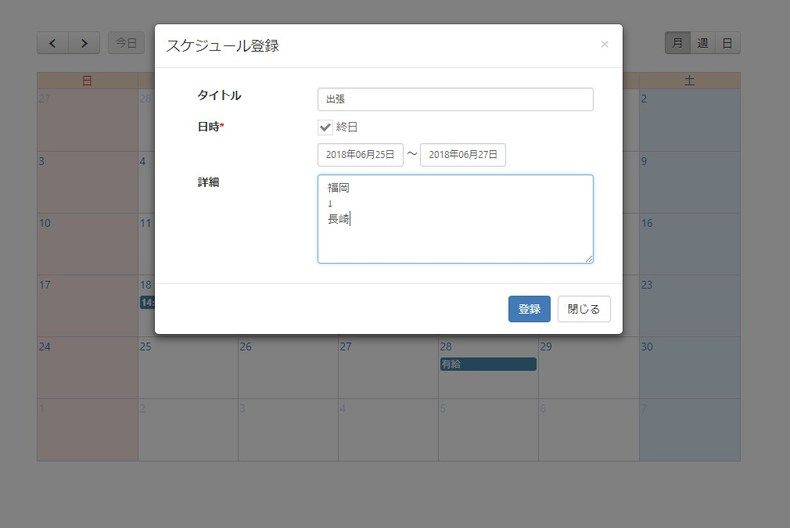
Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones



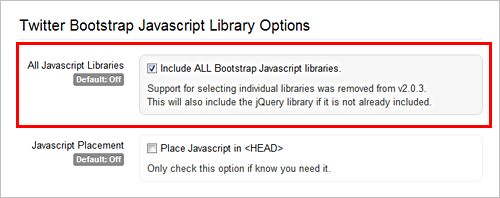
Twitter Bootstrapをwordpressで使ってみる プラグイン初期設定と表示サンプル 意外と簡単かも コネクト



Jquery カレンダープラグイン Fullcalendar その1 スケジュール表を作成する 打ち聞かせ



無料ダウンロード Bootstrap カレンダー スケジュール あなたのための花の画像



Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン



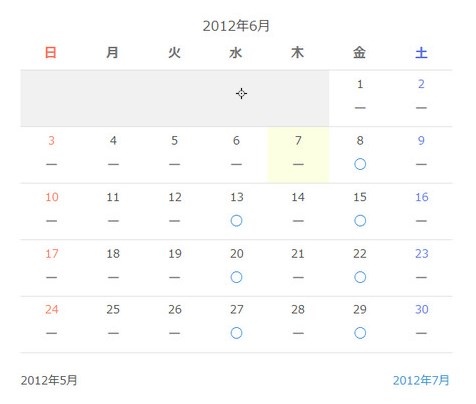
スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works



スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk



Wp 空き状況を表示するカレンダーを作成することができるbookingプラグイン5選 静岡県藤枝市のデザインスタジオ エフ



Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones



Phpを使ってgoogleカレンダーにフォームから予定を登録してみる



Css3 Htmlのdiv内の幅にカレンダーが合わない Teratail


美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌



Djangoでカレンダーを作るシリーズ Narito Blog



スケジュール管理 おすすめツール紹介 スケジュール管理編 タスク管理 Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア



Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス



簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com


簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com



Bootstrapでタブレットでも入力しやすい画面を作る Cybozu Developer Network



Bootstrap 4でdatetimepickerを使いたい Qiita



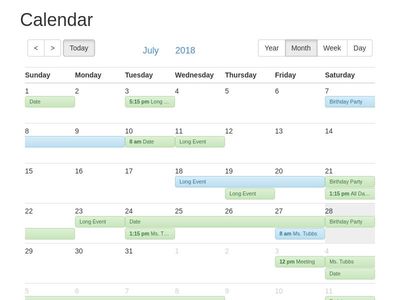
Bootstrap Calendar Examples



Cdnサービスのレスポンスを計測してみた Hatena Chips



Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選



スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works



動画 サンプルコード付き Phpカレンダーの作り方


Fullcalendar その1 とりあえずスケジュール表の外枠だけ作ってみた またどこかでctoっぽいことやってる人のブログ



Googleカレンダーをさらに便利にしてくれるchrome拡張機能9選



Djangoで週間 月間カレンダー Narito Blog



Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選



Javascriptのカレンダー出力プログラム解説 プログラミング初心者の入門講座 Utの日常



Bootstrap 4でdatetimepickerを使いたい Qiita



Bootstrap 4でdatetimepickerを使いたい Qiita



Twitter Bootstrapをwordpressで使ってみる プラグイン初期設定と表示サンプル 意外と簡単かも コネクト



Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones



前篇 繰り返す作業は自動化を スケジュールテンプレートを自動化したら便利だった話 Mmm モノモードのデザイン エンジニアリング情報メディア


Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo



動画 サンプルコード付き Phpカレンダーの作り方



Djangoでカレンダーを作るシリーズ Narito Blog



Vcitaビジネス管理wordpressプラグインレビュー



ファイルメーカーpro プラグイン スケジュール カレンダー Youtube



Ruby On Rails Rails カレンダーのリスト表示を行いたい Teratail



楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo


Schedulerjs スケジュール調整に使えそうな横向き予定表 Moongift



13年12月第2週号 1位は Bootstrapを使ったサイトをデザインするための便利なツールのまとめ 気になるネタは 番号そのままで発信できる フュージョン 30秒10 5円の 楽天でんわ 開始 週刊webテク通信 Gihyo Jp 技術評論社



無料ダウンロード Bootstrap カレンダー スケジュール あなたのための花の画像


Event Calendar プラグインを使って Rails でイケてるカレンダーを実装してみた Present



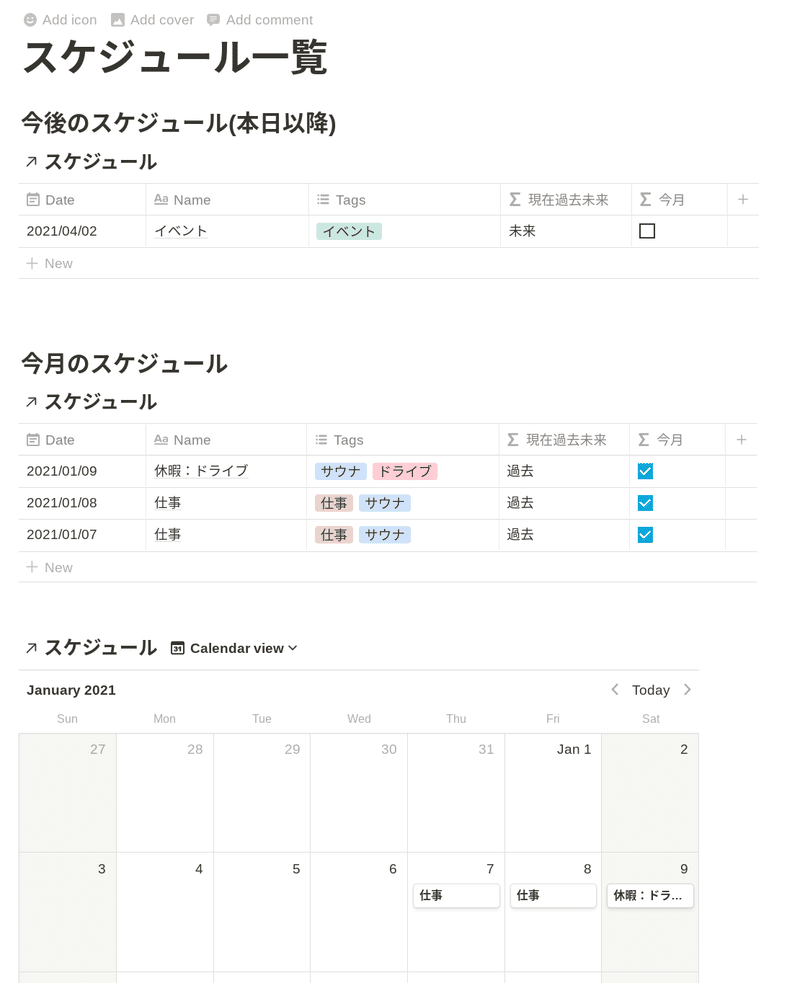
Notionで予定リストとカレンダーを同ページに出す ちがぞん Note


超簡単 カレンダーから日付入力する方法 Jquery Ui Datepicker



Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選



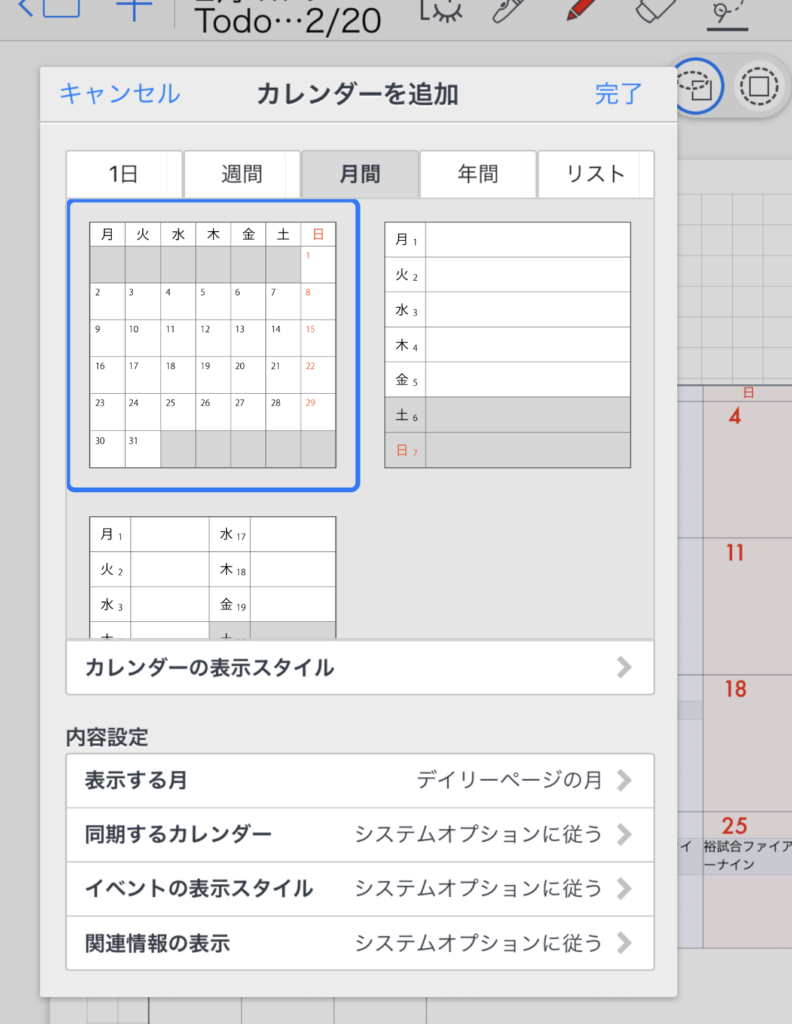
Ipadアプリgemba Noteはディレクタ Se Pmに最適のアプリだった Itかあさん



無料 Twitter Bootstrapで覚えるhtml5とjquery インテリジェンス Connpass



日付選択のdatepickerにスケジュールを反映する ブログ A Blog Cms Developer


Jqueryプラグイン Bootstrapを使ったカレンダーを実装 Zabuto Calendar



Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニアブログ



Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン



Bootstrap を拡張パワーアップ 参考にしたい50個の無料プラグイン コンポーネントまとめ Photoshopvip



4d9zgmlvafashm


Pit Scheduler 線表形式の使いやすいカレンダー Moongift



Blog Studio Kazoo



ボード Ui Kits のピン



営業マンがgoogleカレンダーを読み込んで メールを自動作成するスクリプト書いてみた Speee Developer Blog


Googleカレンダーを最強のスケジュール管理アプリにするchrome拡張機能6選 電話代行情報局



スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk



スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works


理想の1日のスケジュールをgoogleカレンダーに書く3つの理由 行動デザインラボ



The Events Calendar Wordpress プラグイン Wordpress Org 日本語



Wordpressとgoogleカレンダー連携プラグイン Simple Calendarの設定 Calendar Apiやid取得しての設定マルチメディアコンテンツ制作 読んどけコラム



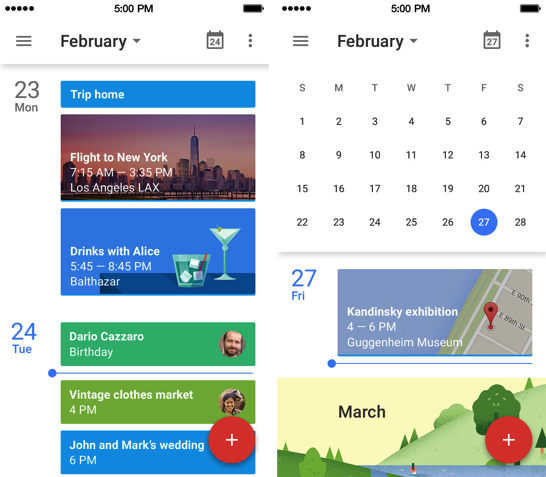
Google ついにiphone用 Googleカレンダー をリリース カレンダーアプリ界に激震走る ソフトアンテナブログ



Djangoでカレンダーを作るシリーズ Narito Blog



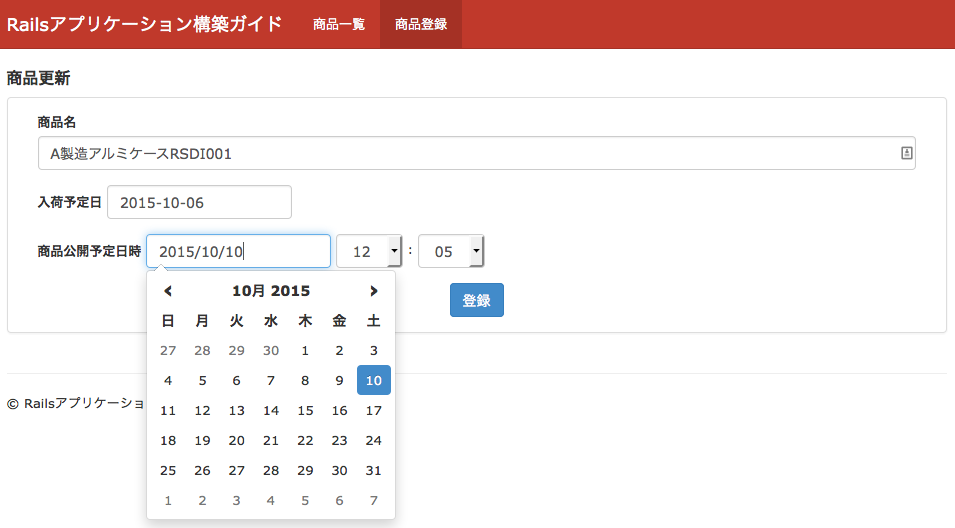
1 6 日付 時刻を登録可能なフォーム Railsアプリケーション構築ガイド



Vue Jsのカレンダーライブラリ V Calendar の使い方 カバの樹



Calendar02 Php営業日 スケジュールカレンダー テキスト入力付 Cms フリー 無料 版 Php工房



Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選



Bootstrap 3 Datepicker V4 のカレンダーを使って超簡易的な予約システム作ってみた Qiita



Iftttで特定のハッシュタグをつけて呟いたらgoogleカレンダーにイベント追加する Immature



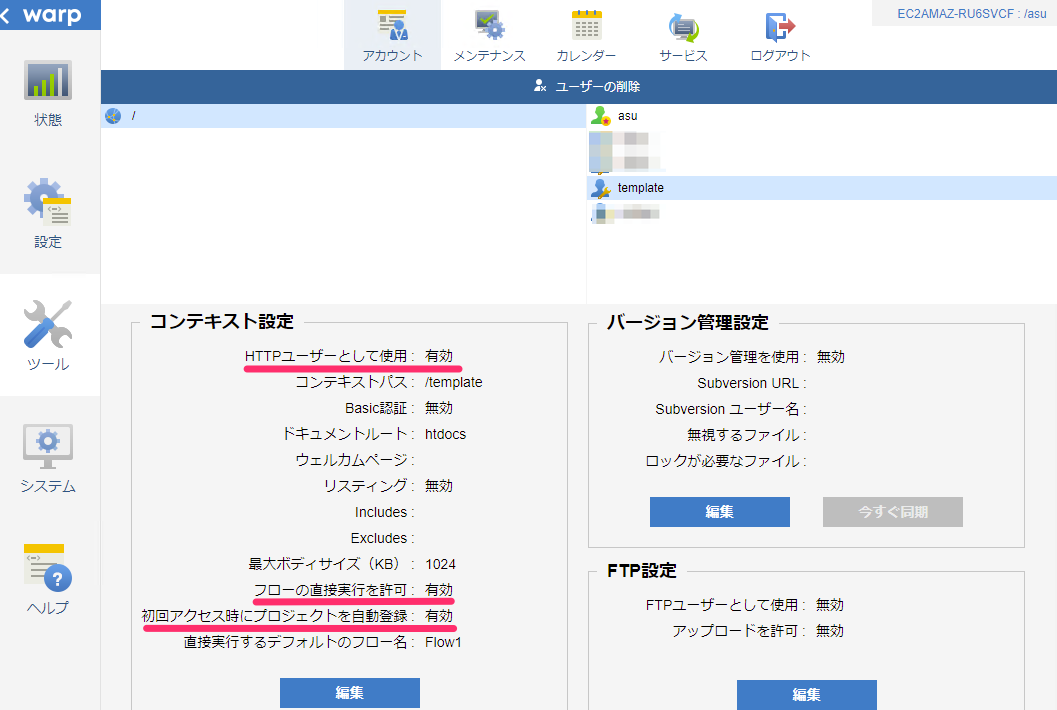
Garoonワークフロー連携テンプレート Asteria Warp サポートサイト Adn



Jqueryとbootstrapで作るシンプルなスケジューラー Pit Scheduler のご紹介 Webデザイン参考記事まとめアプデ



Bootstrapでカレンダー機能をつけるならbootstrap Datepicker Js Shingo Irie



無料ダウンロード Bootstrap カレンダー スケジュール あなたのための花の画像



レスポンシブなカレンダー Calendario 試す Webディレクター ハラヒロシのブログ



Angularjsアプリで日付 時刻を入力するライブラリ Ui Bootstrap Datepicker Timepicker 1 3 Codezine コードジン



コメント
コメントを投稿